Sometimes when working on a Captivate project you might find that you need to include additional information which would normally be best presented in a multiple page text document. Although it is possible create a link to say an MS Word document using the Open URL or File option of a slide or interactive object such as a click box there are many instances where this is not the result you or your client is looking for.
So is it possible to embed a regular text document into an Adobe Captivate 2 project file. Well, if you want this to be an MS Word document, then the answer is No! The same is also true if you want to embed a PDF file. However, if you own Flash Paper then you can actually embed a document into a Captivate file.
Although you can just insert a Flash Paper document into a Captivate project an as animation; the problem here is that in many case you will find that the Flash Paper doc will get automatically resized when you preview and or publish the your project. To get around this annoying little Flash Paper quirk, carry out these steps.
- Create a Captivate project with a single slide and insert the FlashPaper (FP) document as an animation so that it covers the entire slide
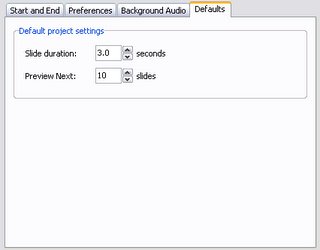
- Make sure that both in the animation dialog and also the Project Preferences all transitions are switched off and that the loading screen option (Project preferences) is also disabled.
- Publish the FP document as a SWF
- Open the project file you want to add the FP document (SWF) into
- Insert the published SWF file containing the FP doc as an animation
- With the Animation options dialog on screen set the transition effect to No transition.
- Publish your new Captivate project
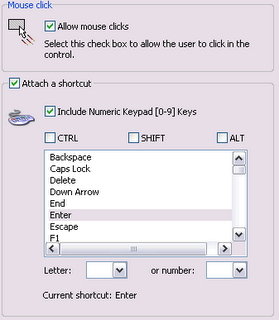
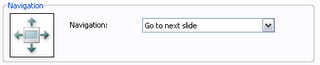
In the example I have included in this post, I've hidden a button object behind the FlashPaper SWF file to ensure that the slide is paused. In order to advance to the next slide you would simply need to click the Forward button on the playback control.
Learn more about FlashPaper
FlashPaper Developer Articles - Part of the Adobe Contribute Developers Centre. You may need to scroll down to locate these articles.